無料でABテストを始めよう!Google Optimizeの導入方法・使い方を簡単に解説

ウェブサイトを運用していると、「サイト経由の売上が伸びない…」「申し込みが増えない…」などでお悩みではないでしょうか?
しかし、継続的にABテストを行い、結果が良かったパターンを残していくことでそのようなお悩みを解决することができます。
この記事では、Google Analyticsとのデータ連携も容易に行える無料ABテストツール”Google Optimize”の利用方法をご紹介します。
ABテストを動かすために必要最低限の手順でご説明していきますので、とにかくすぐABテストを始めてみたいという方はこの記事を読みながら一緒に進めて貰えればと思います。
Google Optimizeのアカウントを作成する
まずはアカウントを作成しましょう。
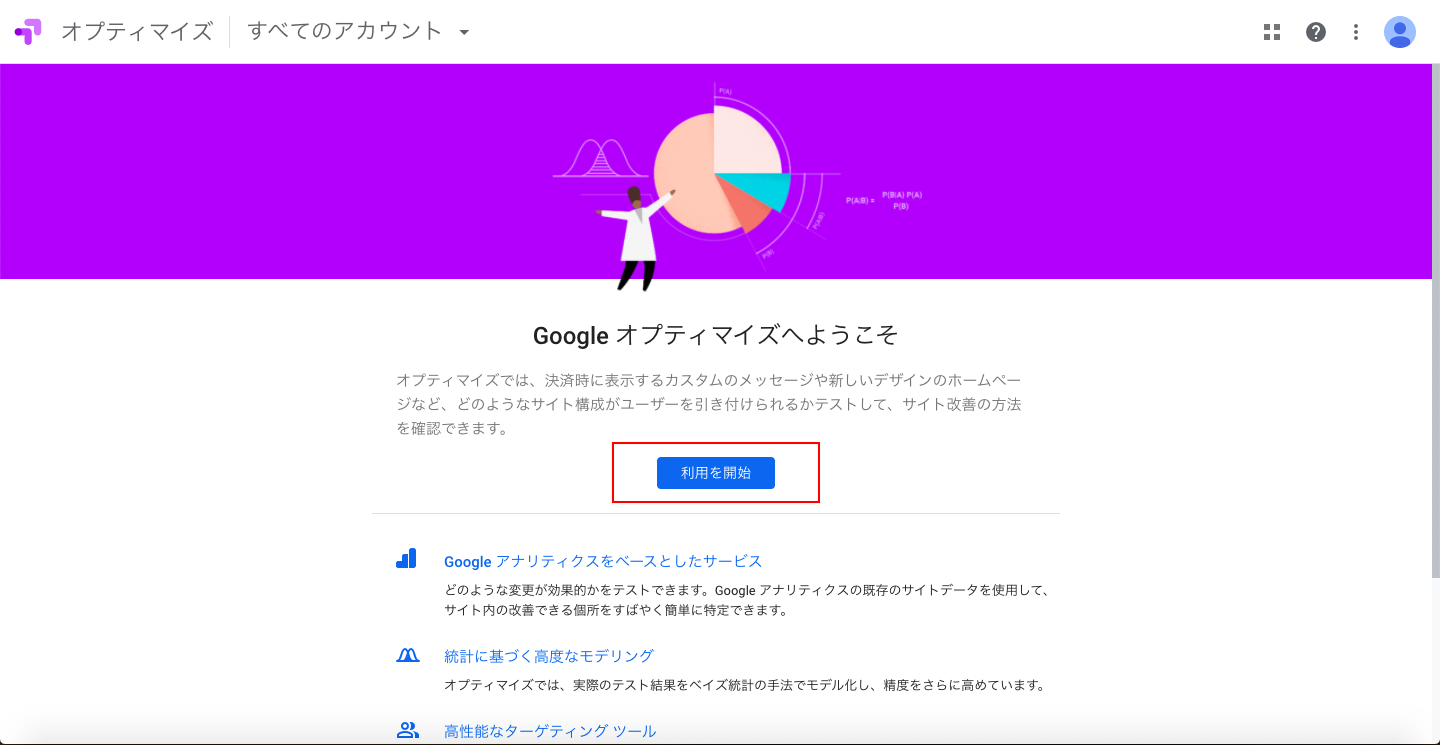
Google Optimizeにアクセスします。

「利用を開始」ボタンをクリック

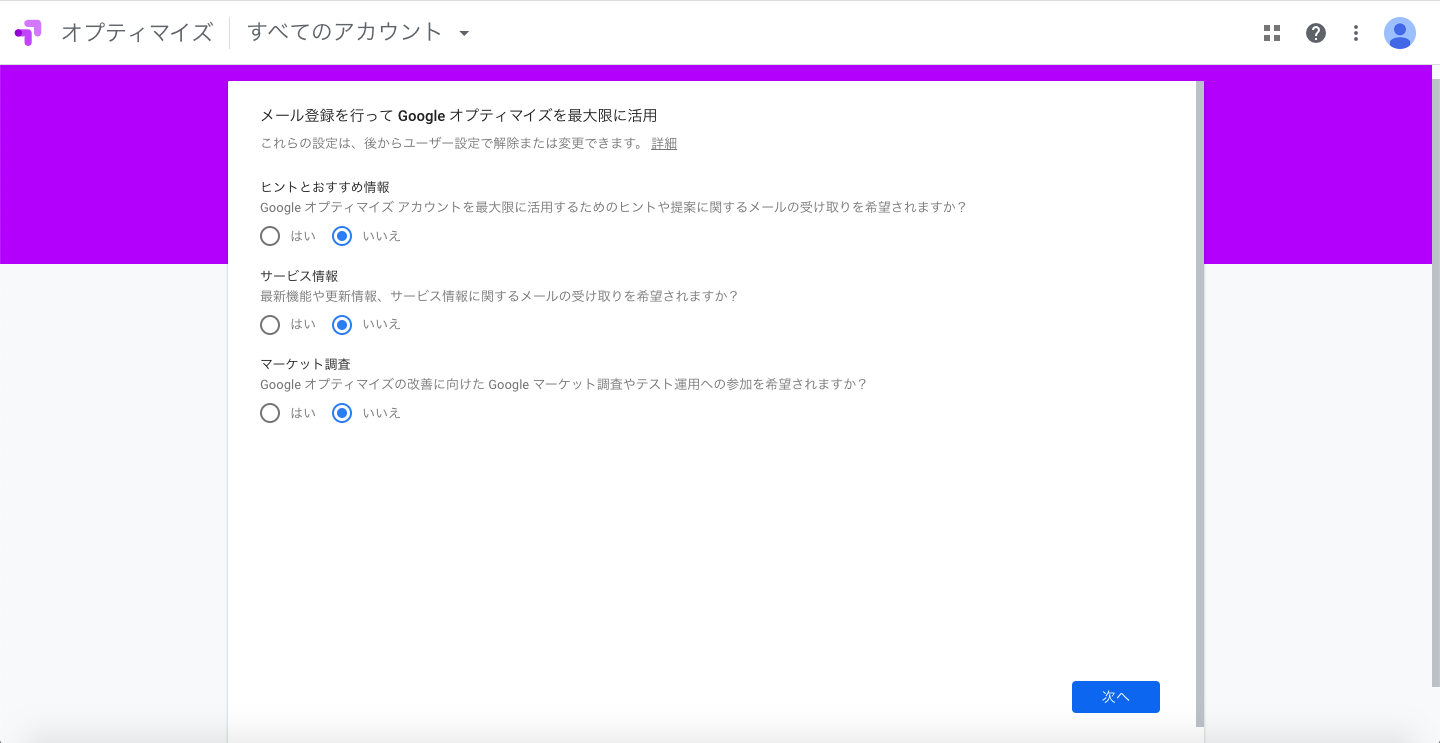
次画面でツールに関する案内を希望する場合は希望するものにチェックを入れて「次へ」をクリックしてください。

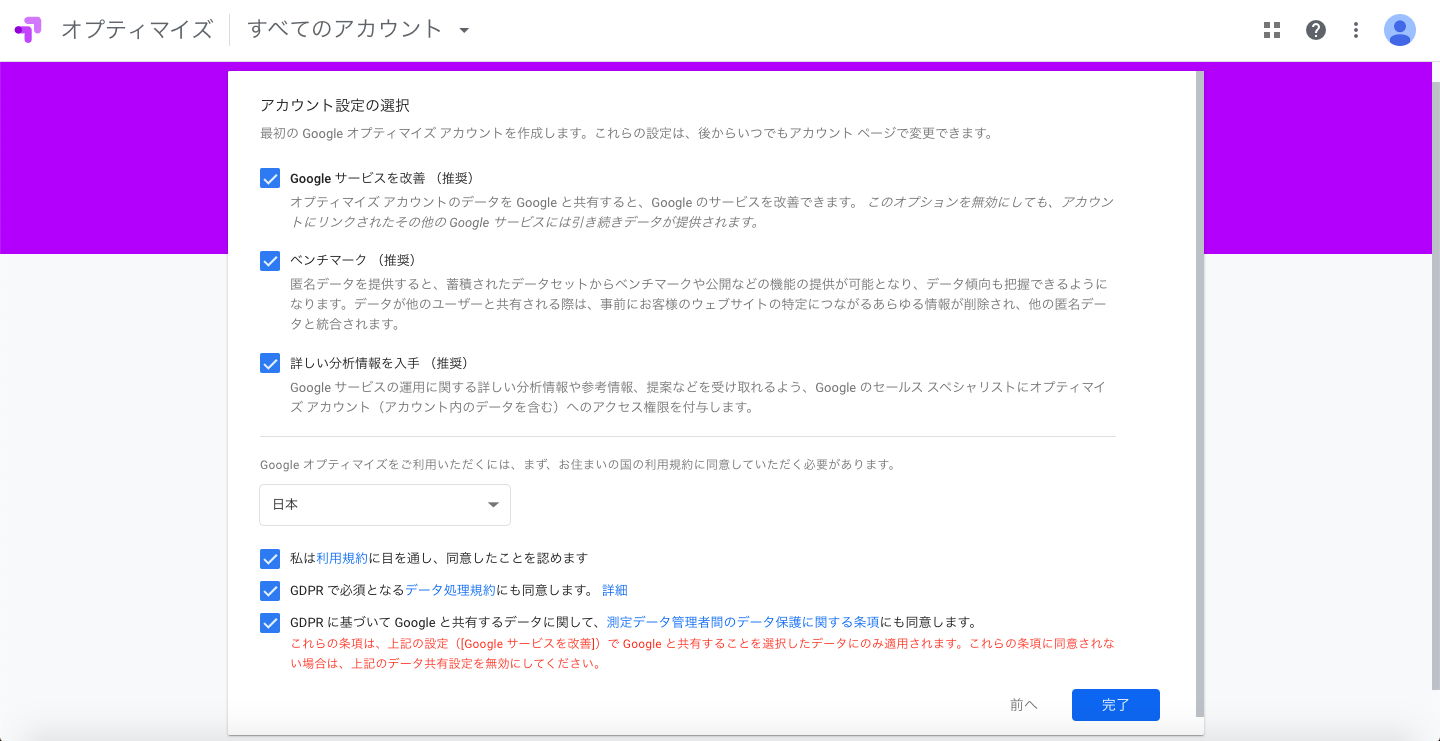
セレクトタブから日本(現在在住している国)を選んで「完了」をクリックしてください。
以上でアカウントの作成は完了です。
Google Analyticsと連携
Google Optimizeを利用する上でGoogle Analyticsとの連携が必要となります。

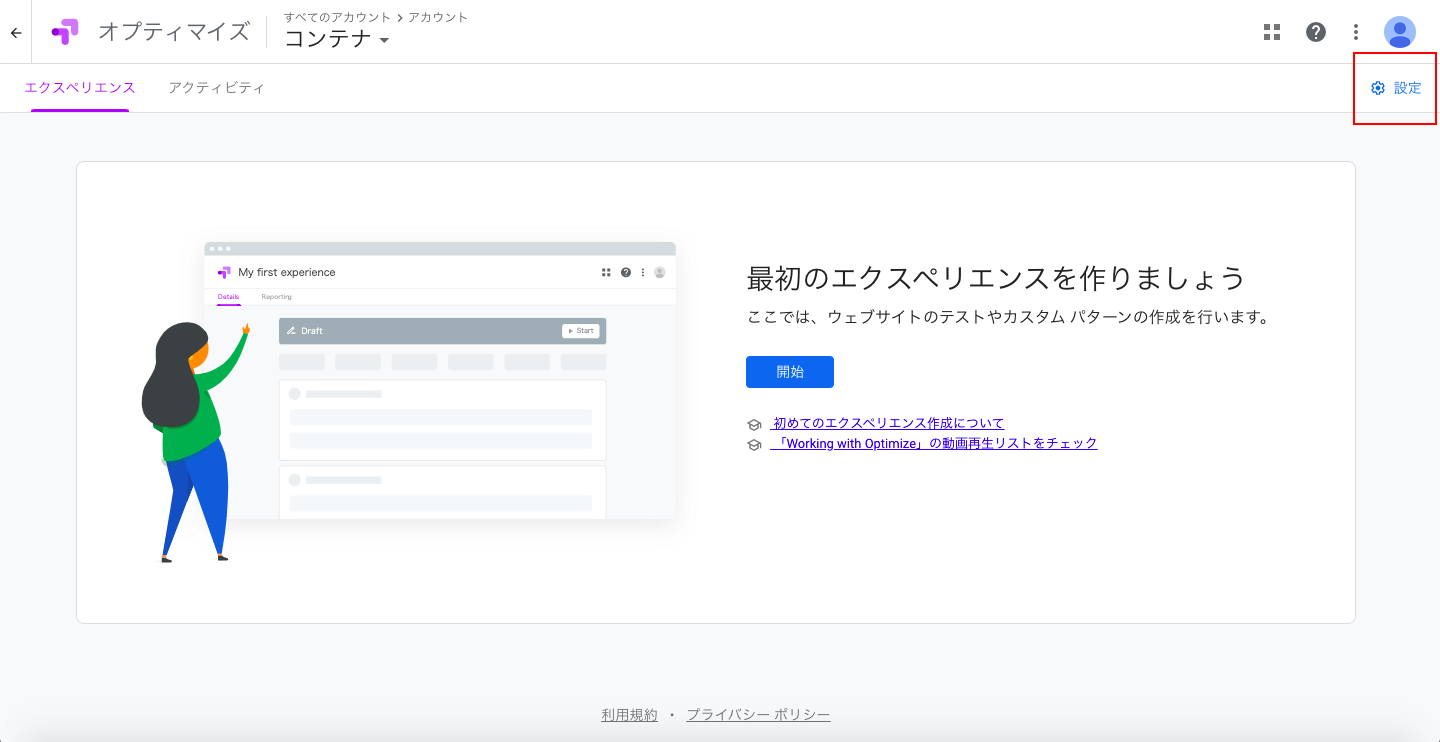
まずは右上の歯車マーク(設定)をクリックしましょう。

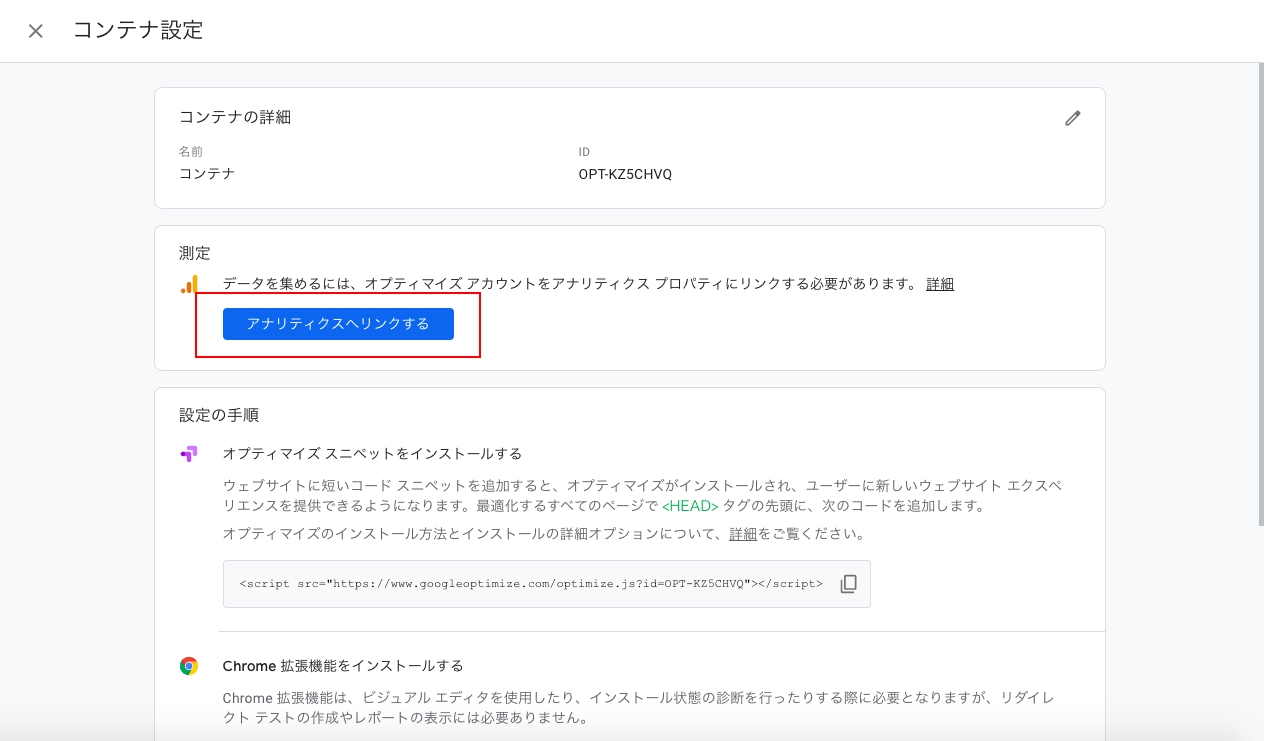
「アナリティクスへリンクする」という青いボタンをクリックしてください。
リンクしたいアナリティクスのプロパティを選択して「完了」をクリックしてください。
※リンクさせたいプロパティが表示されない場合はアカウントの権限を持っていない可能性がありますので、管理者の方に権限を付与を依頼しましょう。
これで、Google OptimizeとGoogle Analyticsの連携が完了しました。
Google Optimize のタグ埋め込み
次に、GoogleOptimizeのタグを埋め込み、実際に使えるようにしていきましょう。
先程と同様、右上にある歯車のアイコンをクリックします。
「設定の手順」という項目の中に「オプティマイズ スニペットをインストールする」という箇所があります。
すぐ下に
<script src=”https://www.googleoptimize.com/optimize.js?id=OPT-XXXX”></script>
のようなコードが記載されているかと思います。
タグマネージャーで埋め込む場合
OPT-XXXXという箇所をコピーしてください。
タグマネージャーからタグの追加で「Google Optimize」を選択いただきID入力箇所にこちらをペーストしてください。
直接埋め込む場合
HEADタグの戦闘に上記コードを埋め込んでください。
以上で、Google Optimizeが実際のウェブサイト上で使えるようになりました。
ABテストを作成(エクスペリエンスの作成)
それでは、早速ABテストを作成していきましょう。
まずはABテストを作成するためにエクスペリエンスと呼ばれるものを作成する必要があります。
画面中央の「開始」という青いボタンをクリックしてください。
「名前」には後から見たときにABテストの内容がわかりやすい名前をつけておくことが重要です。
ここでは「サンプル」として入力しています。
その下のURL入力箇所にはABテストをしたいページのURLを入力します。
ABテストを作成(パターンの追加)
画面中央にある「パターンを追加」というボタンをクリック、名前を入力して開始をクリックします。
パターン名の右側にある「編集」というボタンをクリックします。
そうするとこのような画面に移るかと思います。
この画面が既存のWebサイトに変更を加える画面となります。
修正したい箇所をクリックすると右下のポップアップ内の「要素を編集」というボタンが青く光るのでこちらをクリック。
次に表示される画面はどんな修正をするのかを選択する画面となります。
今回は削除を選択します。
そうすると、先程選択した要素が表示されなくなりました。
次はテキストを編集しようと思います。
編集したい箇所をクリックし、要素が選択されていることを確認して右クリック
今回は「テキストの編集」を選択します。
そうするとテキストを編集できる画面が表示されますので、こちらで修正を加えた上で右下の「完了」をクリック
先程の文字列とは違う文字列が表示されていることが分かるかと思います。
その他にもHTMLやCSSの修正などを行うことが可能ですが、これらはまた別の記事でご説明いたします。
右上の「完了」という青いボタンをクリックしましょう。
目標を設定する
Google OptimizeでABテストをする場合はどっちのテストが良かったのかを判断するために「目標」を必ず設定しなければなりません。
ページ中程にある「測定と目標」という箇所までスクロールしてください。
「テスト目標を追加」というボタンをクリックし、「リストから選択」をクリックすると、すでに連携をしているアナリティクスのアカウントに登録されている目標が表示されます。
この中からお好きなものを選択してください。
※とりあえず動かしたいという方は表示されてるものの中から好きなものを選択していただいて構いません。
公開前の確認
ここまででABテストの設定はほとんど完了していますが、最後にいくつ確認しなければいけない点があります。
まず、OptimizeのタグがちゃんとWeb上で動いているかを確認しましょう。
ページ株の「設定」という項目の中にインストールを確認するという青いボタンが用意されています。
こちらをクリックすると実際にウェブサイトを開いて確認が進みます。
無事インストールされていることを確認したら左上の戻るボタンから前のページに戻ります。
以上で、すべての設定が完了です。
いかがでしょうか?ABテストに抱いていたイメージよりも簡単にできたという方も多いのではないでしょうか?
実際に分析をしていく上では追加で設定したほうが良いものなどはありますが、ここまでのことができれば今のウェブサイトをABテストを通して修正していくということができるようになります。
ぜひウェブサイトのCVR向上にお役立てください。