ヒートマップを利用したフォームの改善

WEBサイトやランディングページ(以下LP)を作成し、SEO対策をしたり広告を打ったりして集客はうまくいっているのに、思ったほどコンバージョンにつながらないということはないでしょうか。また初めのうちは良い成果が出ていたのに、最近はあまり結果が良くないということもあるでしょう。
成果を出すためには、改善が必要です。うまくいってない点を分析し改善するには、客観的かつ理論的におこなえるようツールを利用するのが適しています。
この記事ではWEBの分析ツールのひとつ、スクロールヒートマップを使用した改善策を紹介します。
サイトの行動を分析するヒートマップ
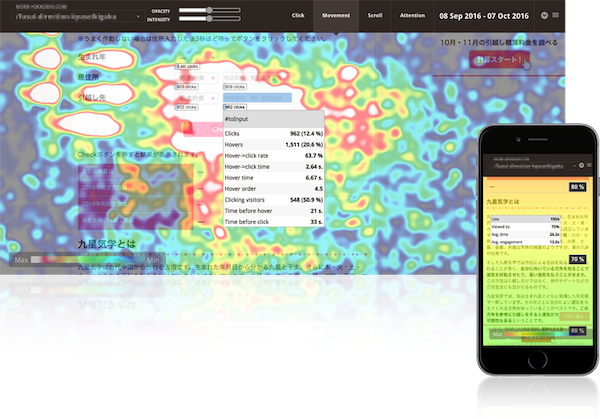
ヒートマップは、人がサイトでどのような行動をとったかを分析できるツールです。マウスの動きやスクロール位置によりどの部分に注目したか、クリックした箇所、読んだ時間、どこで離脱したのかを知ることが可能です。

表示は図のように、集中している個所で赤→青などに色分けされて視覚的に分析がしやすくなっています。
クリック分析では、どの位置のボタンやCTAがよくクリックされているのかも視覚的に確認が可能です。また、スクロール分析もどこまで見られているのかがわかりやすくなるので、コンテンツの構成を見直す指標にもなります。
スマホ表示の場合もスクロール分析は利用できるため、どこまで読まれているのかがわかるとボタンやCTAの設置個所を工夫できます。さらにPCでは適切な長さと思っていても、スマホではかなり離脱している場合があり、必要な情報をどこに持ってくるかも考えることができるでしょう。
フォームを客観的に分析し改善策をたてる
ここからは、ヒートマップツールも備えているMouseflowを使用した事例を上げながら説明していきます。UIを改善するには、ヒートマップが非常に役に立ちます。Mouseflowでは、指定ページはもちろんメールフォームのスクロール分析も可能です。
お問い合わせフォームまで見ているのに離脱が発生している場合は、送信までになにかしらの理由があってやめていることが多いでしょう。特に入力項目が多いと「あとでいいか」となりがちではないですか?特にBtoCの業態では、スマホを利用しているケースが大半なので入力が多いとイヤになってします。
自分たちが知りたい情報はなかなか削りにくいかもしれません。しかし問い合わせがなければ始まらないので、何を削ればよいのか知る必要があります。そこで使用したいのが、ヒートマップ機能です。


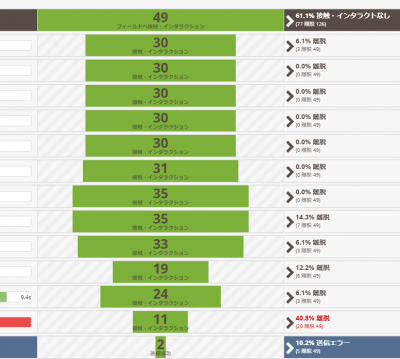
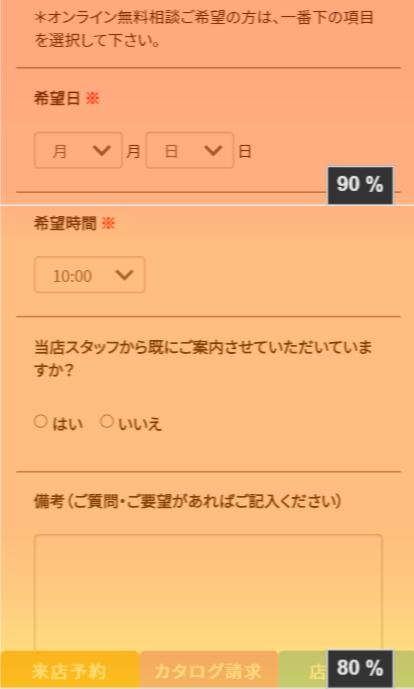
この画像はある店舗の来店予約フォームです。上部の到達率はどの項目なのかわかるようになっていますが、ここでは詳細をカットしています。
下の画像を見てもらうとわかりますが、それまで90%程度で推移していたのですが訪問時間を選ぶところを境に80%まで下がります。上の図はその細かい項目分けをしているのですが、一度下がった項目以降10%ずつ離脱が進み最終的に送信した人数は、訪問数の10%程度でした。
フォームまで到達して送信まで完了する割合は、20%程度と言われています。多ければ50%以上は完了することができるので、かなり損をしています。どの項目を削ればいいかは、ヒートマップが下がった位置を確認しながら再度構成しなおしていくのが良いでしょう。
ちなみにあるデータでは、項目の「必須」と「任意」の数を変えても完了数に影響はないそうです。見た目で簡潔に問い合わせや申し込みができるかがポイントです。
まとめ
Googleアナリティクスなどで数値的な分析も必要ですが、ヒートマップを使用して視覚的な分析もかなり有効です。特にフォームの改善は、売上に直結します。アクセス数が多いのに本来の目的である問い合わせが少ないと感じるときは、フォームまでの経路や項目を見直してみましょう。
また改善の際「自分だったらこうしよう」という思いつきはタブーです。そのときは良くてもその後もどのように改善していけばいいのか、遅かれ早かれ行き詰まってしまいます。今出ているデータを読み取って、改善点を見定めるようにしてみてください。