EFOとは?
EFO(Entry Form Optimize)は、「入力フォーム最適化」のことをいいます。
BtoB向けのサイトなら、会員登録やニュースレターの購読申込、製品のホワイトペーパーのダウンロードなど、様々な場面で入力フォームが使われています。BtoC向けのサイトでも、商品やサービスの購入や資料請求などで入力フォームはおなじみですね。

ところでみなさんは、こうした入力フォームに不満を感じたことはありませんか?
資料をダウンロードしようとしたが、想定していた以上に個人情報の入力を求められていることに気付き、やめてしまった。商品を購入しようと配送先の住所を入力したが、全角数字がエラーになってしまい、面倒になってしまった。会員登録をしようと入力し始めたが、思っていたよりも多くの入力項目が用意されていることに途中で気付き、うんざりしてしまった……。
様々な理由によって途中で入力をあきらめてしまったこと。みなさんも一度はあるのではないでしょうか。
こうした入力フォームの問題による途中離脱を減らそうというのが、入力フォーム最適化の目的です。ここでは近年注目されているEFOとは何か、そして何をすればよいのかを、事例と合わせて説明します。
EFOがなぜ大切なのか?
多くの企業が実に様々なウェブサイトを用意し、自社の商品やサービスの集客や販促を行っています。ところがこうしたサイトのなかには、サイト運営の目的をきちんと意識したつくりになっていないものが少なくありません。
サイトの目的とは、ずばりコンバージョン数(CV数)を最大化すること。
企業は、自社の商品やサービスをより多くの人に知ってもらい、購入や販促につなげたいと考えてサイトを運営します。ユーザーの興味をひく画像やコピー、納得感や共感を高めるストーリー展開など、このために様々な工夫をしています。そしてその結果として、ユーザーを商品の購入や資料請求といったサイトが意図するゴール(CV)まで導くのです。
このような企業が意図するゴール(CV)までたどりついたユーザーは、商品やサービスに高い関心を持っています。
しかし、誰もが一度は経験しているように、サイトの入力フォームの使い勝手が悪いために途中でいやになってしまい、その商品やサービスの関心を失ってしまうということがあります。
これは非常にもったいないことです。
サイトへのアクセスを増やせても、ユーザーのアクションにつなげられなくては意味がありません。
サイトを運営する企業にとって入力フォームは、売上や見込み客の獲得といった目的のために重要な役割を担っているのです。
これが企業サイトにEFOが必要とされている理由です。
EFOは、入力フォームの利用状況からユーザーの心理や行動を分析し、フォームに隠れている問題を見つけ、改善に導きます。
そして、コンバージョン率の向上によって、サイトの目的であるコンバージョン数(CV数)を最大化させることができるのです。
EFOの事例
実際のEFOの事例をご紹介しましょう。
いずれも、サイト上でのユーザーの行動分析によって入力フォームを改善し、効果が得られたケースです。
事例1:型番入力フォームを写メ型に変更し入力時間大幅削減
最初に紹介するのは、家電買取サイトでの査定申込みの入力フォームの事例です。
ユーザーの入力フォームでの行動を分析すると、30%近くもの人が離脱している項目が見つかりました。それは、買取査定の対象である製品の「型番情報」を入力する項目でした。
家電の型番は一般の方にはあまり馴染みがないものです。実際に家電の現物を前にしても、製品によってはどれが型番かわからないこともあります。サイト上にはどこを見ればよいのかを図を使って解説していますが、製品を置いている場所まで見に行き、説明を見ながらではないと入力はできません。そしておよそ30%もの方がここであきらめてしまっているのです。
しかし、サイトを運営する家電買取を行う企業にとって、査定する製品の型番情報は必要不可欠です。この入力項目を省略するわけにはいきません。
そこで、テキストを入力してもらうのではなく、画像を送信してもらう方法に変更しました。スマートフォンで入力している場合には製品の型番が書かれたラベルを撮影してそのまま貼付することができます。
この施策の実施前には完了まで平均304秒かかっていた入力フォームの所要時間は、画像貼付方式に変更後は85秒にまで短縮されました。入力フォームのCV率は実に3.21% UPと、大きな改善効果のあった事例です。

事例2:フォームは変えず順番を変更
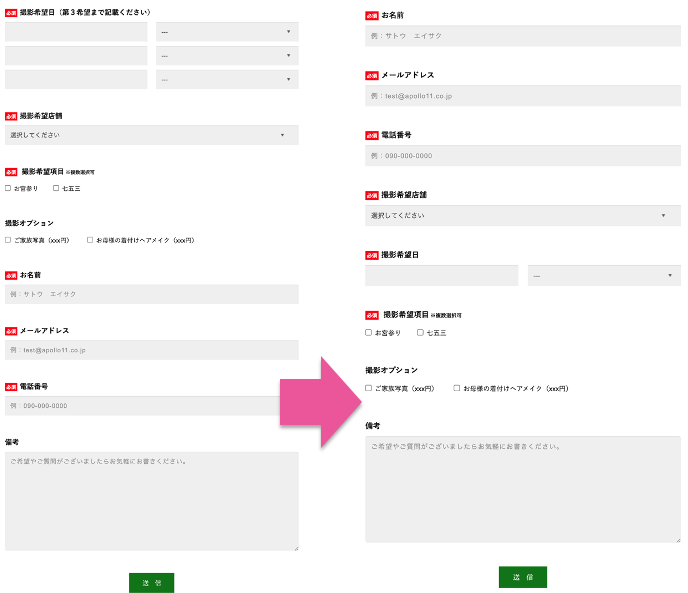
次に紹介するのは、写真スタジオの撮影申込みフォームの事例です。
入力フォームの項目は、希望撮影日時と最小限の撮影オプションの指定、あとは申込者の基本情報で、いずれも必要な情報ばかりです。
このケースでは、そもそもフォームの入力に移るユーザーが想定よりも少ないといった状況でした。そしてユーザーが離脱している項目は最初の「希望撮影日時」でした。
そこで、変更したのは入力項目の順番です。
重要な情報という理由で最初に「撮影日時」を入力してもらっていたところ、これを後半に移動させました。まずは申込者の基本情報から、つまりユーザーにとって答えやすい(慣れている)情報から入力してもらうことにしたのです。
このほかに、必須回答項目を先に、任意回答項目を後に配置するように変更しました。そして3件を入力してもらっていた希望撮影日時は1件に集約しました。
この変更の結果は、入力フォームのCV率 0.8% UPと、こちらも目に見える改善効果がありました。

ここでは、家電買取サイトと写真スタジオの2つの事例を紹介しました。いずれも、入力フォームの構成を見直して効果のあったケースです。
入力フォームでのユーザーの離脱のもっとも大きな原因は、「面倒だと思われる」ことです。ですから、基本的には入力が面倒だと思わせない(簡単そうだと思ってもらう)ことが大切です。
このため、次のような点に注意して対策を検討します。
- 必須項目と任意項目はグルーピングして、必須項目を上部に固める
- 答えやすい項目ほど上部に配置
- 離脱箇所は削除するか、下部に配置するか、ストレスをへらす方法を考える。
あなたの運営するサイトの入力フォームは大丈夫ですか?
入力フォームはサイトを訪れたユーザーからのアクションを得る唯一の方法です。この貴重な機会をないがしろにし、ユーザーにとって使いにくいフォームのままにしておくのなら、サイトを運営する意味がないとさえいえるでしょう。
サイト運営者は日々サイトのアクセス数や最終的なCV率などをチェックしていますが、“入力フォームのどの項目でユーザーが入力を断念したのか”まで把握することはあまり行われていません。
幸い、多くのベンダーからEFOのためのツールが提供されています。自社が運営するサイトにどのような問題点があるか、まずは確認してみてはいかがでしょうか。改善のための第一歩は課題を知るところから。まずはお手軽なEFOツールから始めてみましょう。
無料プランにフォーム分析機能が含まれる「Mouseflow」なら、気軽にその効果を体験できます。こちらで紹介した2つの事例は、いずれもMouseflowのフォーム分析を利用して改善を実現しました。この機会にEFOツールの改善効果をお試しください。