mouseflowを使ったSaaSプロダクトの改善方法
SaaSプロダクトのサインアップ率を高め、チャーン率を改善する方法論について、主にヒートマップツール「mouseflow」を使った方法をご紹介します。
サインアップ率を高める
ファンネル機能で重要なコンテンツを見極める
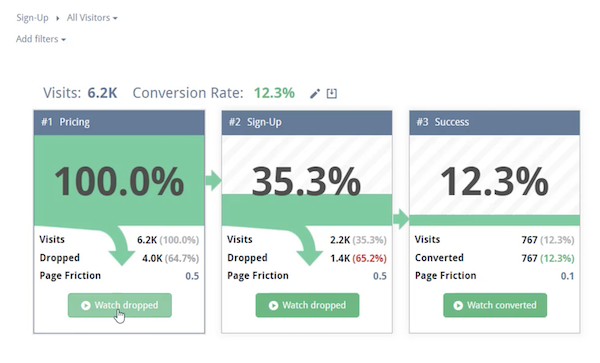
以下の図は料金ページから、サインアップページ、サインアップ完了ページへの遷移率を示しています。

料金ページを確認後12.3%のユーザーがツールへの無料トライアルに登録したことを示しています。
ファネル機能にあるフィルター機能を使うことで、どのコンテンツが、このサインアッププロセスに良い影響をもたらしているのかを知ることができます。
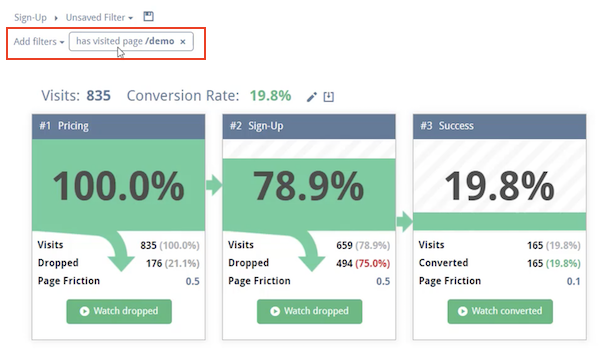
以下の図では、先程の図表に「demo」ページを訪れたユーザーというフィルターが掛かっています。

そうすると、サインアップページへの遷移はおよそ2倍になり、サインアップ完了リストへの遷移率は7.5%上昇しています。つまりDemoページを見せることはサインアップを最大化する上で重要だと言えるので、導線の設計を工夫して出来るだけDemoページにユーザーを誘導するようにします。
レコーディングでサインアッププロセスを見直す

mouseflowにはレコーディング機能があり、一人ひとりのサイト上での動きをそのまま確認することができます。おすすめはサインアッププロセスを文字通り見直すことです。ランディングページの改善は頻繁にやるのに、このサインアップ関連ページの修正は見落とされがちです。ウェブサイト上でのプロセスの確認はレコーディングで行い、サインアップメールも含めた確認は実際に登録してみることをオススメします。
アップグレードユーザーの利用動向を分析

アップグレードはSaaSビジネスにおいて重要です。顧客単価を上げることはもちろん、アップグレードしたユーザーは長期に渡って使ってくれる確率が上がるからです。
まず、アップグレードユーザーに絞ってレコーディングを確認することをおすすめします。
そして、アップグレード完了時にアップグレード理由をフィードバック機能で収集することも重要です。

どういう理由・傾向でユーザーがアップグレードをするのか理解できれば、それらを再現することが出来るからです。
クリックヒートマップでサインアップボタンを最適化する


- クリックハードルを下げる文言に変更
- ボタンカラーの変更
- 文言をわかやすく変更
などのABテストをして、クリック率を高めます。
ランディングページのCV率を高める
以下に時短テクニックを紹介しています。
ランディングページのCV率を上げる詳しい方法論については、コチラの動画もご参考ください。
フリーミアム・フリートライアル・デモ型の特性を見極める
- A_ユーザーがSaaSを感覚的に使いこなせていない
- B_タイム・トゥ・バリューが長い(後述)
場合、フリーミアムやフリートライアルは向いていません。
デモ型で集客し、導入後もハイタッチなカスタマーサポートでのユーザーサポートが必要です。
AとBについては、レコーディングを使って確認をします。
新規登録ユーザーの利用動向を20サンプル程確認すれば、おおよその傾向がわかるはずです。
プライシングのテストを行う

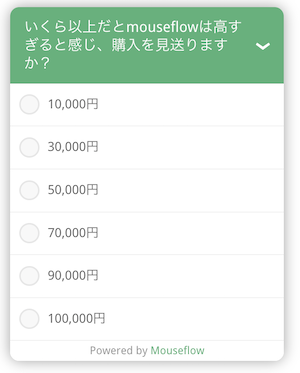
フィードバック機能を使って、ユーザーに価格に関するアンケートを取ります。
以下の4つのアンケートを取得します。
- 【高すぎる金額の確認】いくら以上だと[プロダクト名]は高すぎると感じ、買うのを見送りますか?
- 【安くない金額の確認】いくらだと[プロダクト名]は高いと感じ、買うことをいったん検討しますか?
- 【高くない金額の確認】いくらだと[プロダクト名]は価格以上の価値があると感じますか?
- 【安すぎる金額の確認】いくら以下だと[プロダクト名]は安すぎて品質に不安を感じますか?
横軸を金額に、縦軸を回答率とした折れ線グラフを上記4項目それぞれにて作成します。
- 【安くない金額の確認】と【安すぎる金額の確認】が交差する位置が安さの限界点=PMCです。
- 【高すぎる金額の確認】と【高くない金額の確認】が交差する位置が高さの限界点=PMEです。
PMCとPMEの範囲がユーザーにとって許容可能な価格帯となります。
そして、【高すぎる金額の確認】と【安すぎる金額の確認】の交差点が範囲内にある最適価格となるのです。
チャーン率を下げる
フリクションタグでユーザーの不満を解消
https://mouseflow-jp.com/what-is-friction/
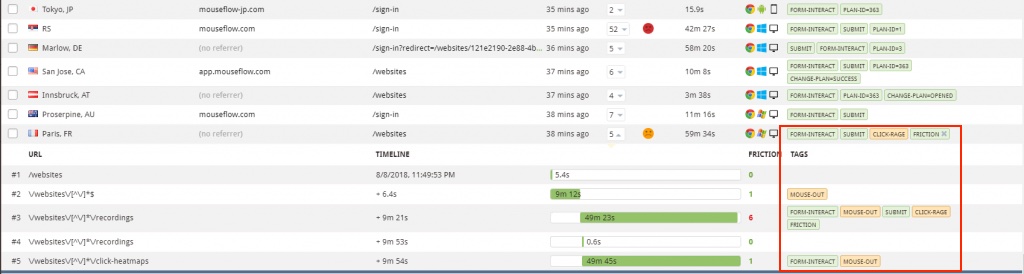
mouseflowにはフリクションタグと言って、ユーザーのストレスを検知するシステムがあります。
下図赤枠内のオレンジのマークがそれに当たります。

SaaSツールにおいては、特にjavascriptエラーを発見することに役立ちます。
ブラウザや端末に依存したエラーを発見することができ、デバッグツールとして活用できます。
当然そうした致命的なエラーの解消はチャーン率の解消に繋がります。
フィードバック機能でユーザーの利用目的・不満を把握

- ユーザーが何故ツールを利用しているのか?
- どこに使いづらさを感じているのか?
をフィードバック機能を使って直接確認してみましょう。
多くのSaaS事業者は、ユーザーが何故ツールを利用しているのか本当のところがわかっていません。
この理由がわかればチャーン率を下げることはもちろん、新規ユーザー獲得にも役立ちます。
タイム・トゥ・バリューを測定する
mouseflowにおいては、コチラのページ(英語版)の様な即座にツールの価値を体験してもらうページを設けています。
セッションリプレイ機能を、早い段階で体験してもうことで、ツールの価値を理解してもらいます。
前述の様に、このタイム・トゥ・バリューが長ければフリートライアルやフリーミアムには向いていません。
- どの機能を利用してもらうことが、ユーザーにとってツールの価値体験となるのか?
- そのツールを利用するまで平均どのくらいの時間を要しているのか?
こちらをレコーディングを使って確認します。